A bit of Javascript to put a tilemap for dungeons, wilderness, any RPG map, in your HTML document.
- Download tilemap.zip
- Full instructions are given in the tilemap-example.html page.
Turns this:
<script src='tilemap.js' type='text/javascript' language='javascript'></script>
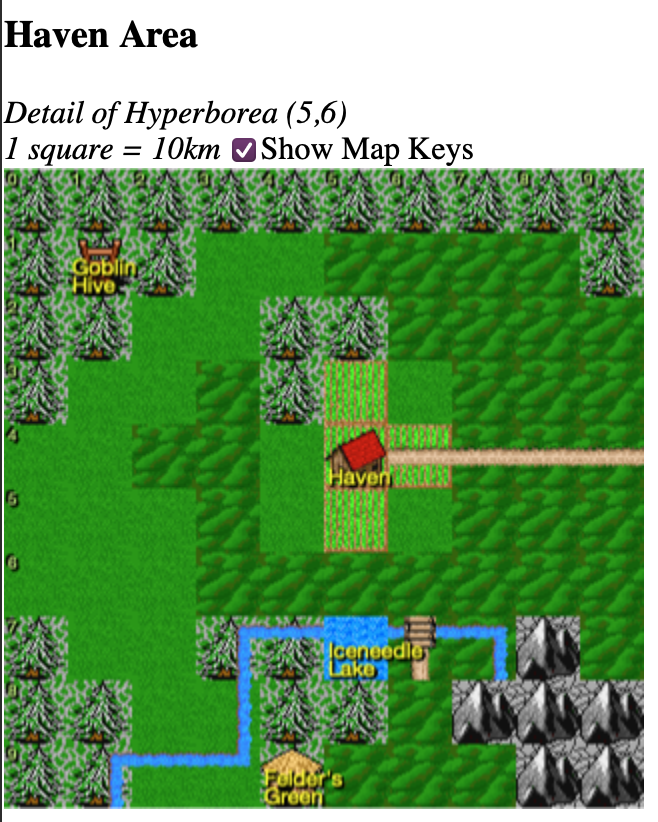
<div id='haven-area' class='tilemap' title='Haven Area' scale='10km' reference='hyperborea-map,5,6'>
<pre>
t t t t t t t t t t
t t6t . . h h h h t
t t . . t t h h h h
t . . h t f . h h h
. . h h . f2f━h━h━h━
. . . h . f . h h h
. . . h h h h h h h
t . . t╔t═~ h╪h╗M h
t t . .║t t h M M M
t t╔.═.╝t1h h h M M
</pre>
<dl>
<dt>1,1 <dd>Goblin Hive
<dt>5,4 <dd>Haven
<dt>5,7 <dd>Iceneedle Lake
<dt>4,9 <dd>Felder's Green
</dl>
</div>
<script type='text/javascript' language='javascript'>tileMapInit();</script>
Into this:

I've been playing role-playing games since 1978 with the Dungeon & Dragons Basic Set (ed. Eric J. Holmes), writing role-playing games since the mid-'80s (sadly…