No, wait, that's the Neutron Dance, I get those confused.
Electron
Since abandoning any hope of the iOS App Store paying my bills, I've had to look back at the web or desktop. My current available time-at-computer and energy these days isn't sufficient for a day job or even contracts, much to everyone's dismay. So time for another hard look at the situation.
I like working on my Mac, but Mac isn't that big a market. I also want to ship on Windows (and Linux, I suppose). Objective-C is one of my favorite languages ever, Cocoa & UIKit (on iOS) were great APIs, AppKit on the Mac much less so, but since Apple's killed Obj-C and it's not portable, my happy years of typing [ ] are over.
WHAT HAVE YOU DONE?!
Swift might be the worst mental disorder to strike programmers in decades. Swift is orders of magnitude slower than Objective-C, crashes constantly, the moving-target "spec" creates incompatible changes every year, and because they're too stupid to standardize a binary interface, every program has a 20MB+ blob of Swift runtime. For a single-platform joke language perpetrated by a C++ bozo who fucked off after a year to play with cars. So I'm all too happy to say good riddance to that bullshit. I mean exactly this: If you're using Swift, you either don't know better (it's OK to say you don't know!), or are defrauding your employer for hours, or have something wrong inside.
13 years ago, Project Builder/Interface Builder was a pretty good dev toolkit since I could use a real editor (BBEdit) with it, but Xcode locked that out, and then as Apple sucked in more tools over time, it sucked harder and harder; I can't stand the rickety deathtrap these days. I was getting by in JetBrains' AppCode, but still had to use Xcode for Interface Builder (RIP) and to get builds onto a device half the time. Xcode is a crashy, substandard pile of shit with maybe the worst editor in any IDE in history. Syntax highlighting stops working at random, for most of a decade it has code-completed "nss" as "NSStreamDelegate" rather than the slightly more useful "NSString" (before that it couldn't code-complete at all!), I could go on for hours or days about how Xcode kicks you in the input/output ports every time.
And the worst part is you can't fix the fucking thing, no user-serviceable parts inside, Radar is a black hole, no scripting or plugins. Just bend over and take what Apple Developer gives you good and hard. It's kind of a relief that current Xcode doesn't run on the last stable MacOS version (Sierra).
I'll stick with BBEdit for text and Atom for code, thanks. If I'm angry at Atom I can fix it myself or file a publicly-trackable ticket; I'm rarely angry at BBEdit but I can ask Rich to fix it.
So I'm writing web-type software in Javascript, with Node or Electron behind it. Javascript aka ECMAScript has become a good language in the last 5-10 years, and the V8 runtime in Node/Electron runs close enough to native now for most needs. I love that I can just write UI in HTML again. No fucking around with Apple's bullshit of deprecating APIs out from under me (I "get" to rewrite alert/menu code again?!), or promising to support SpriteKit/SceneKit across iOS & Mac and then doing fuck-all on either. WebGL (or Three.js, anyway) isn't fast enough for complex scene-graphs, but 2D work in Canvas is mostly fine (and it gets better every year, instead of bit-rotting like unused S*Kit APIs). localstorage in a web page isn't enough for any real program, thus Node is needed to reach the filesystem.
I slander Swift for leaving a giant runtime turd in every program, but Electron's the same way: It has to contain a browser, Node, and system APIs. But I'm not at the mercy of Apple's marketing-driven dev tools.
Certain Mac nerds obsess about Purity of Essence, insisting that everyone should love Xcode, Swift, and AppKit, and that use of any other technology is an abomination to the end-users, whom they clearly love more than me. Can you hear that slurping sound? That's someone fellating Apple marketing. Roughly 4 billion more people are familiar with web pages and will find a web-like UI more comfortable.
I intend to keep up my experiments in Scheme and Pascal when I have time, I'd far rather have small, fast, native binaries on every platform, but shipping beats purity.
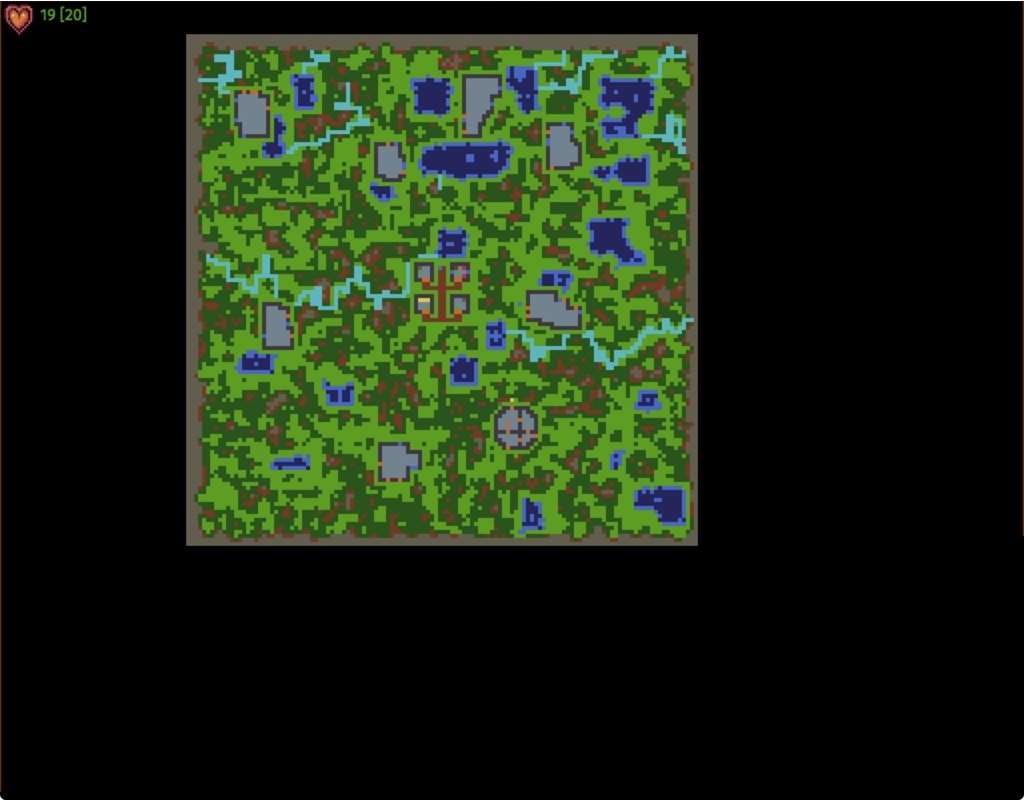
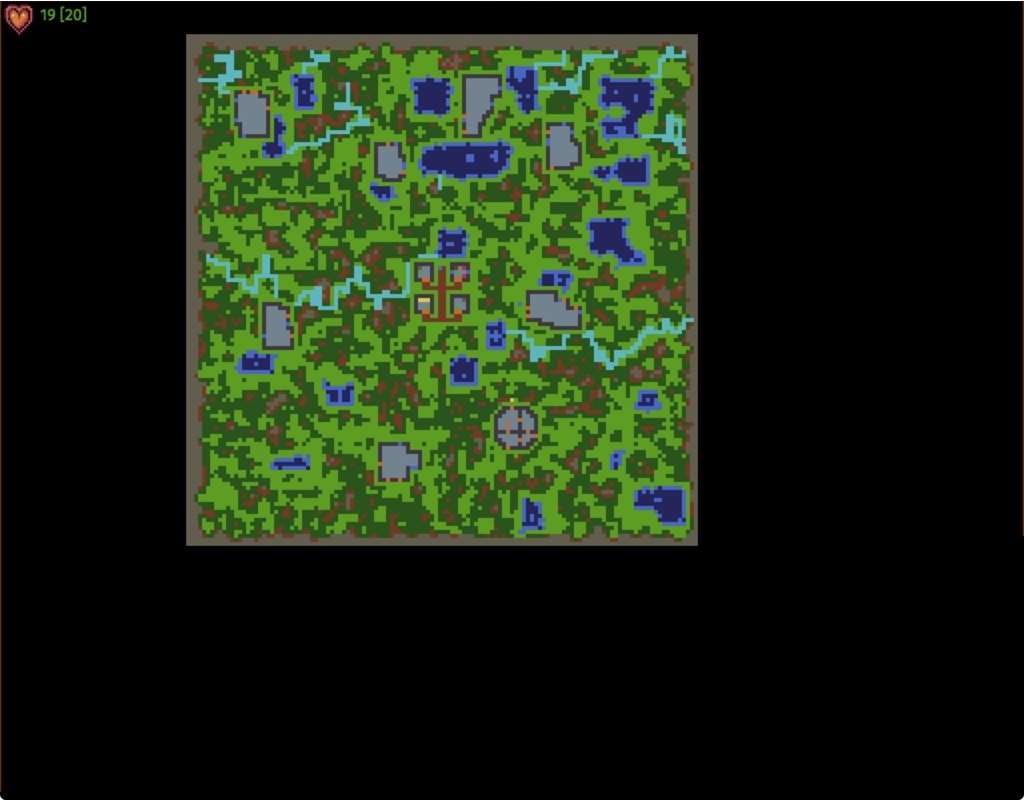
Progress is being made:


(the + road texture there will get replaced soonish)